An Unbiased View of Javascript Crud App
Wiki Article
The Facts About Javascript Crud App Uncovered
Table of ContentsThe smart Trick of Javascript Crud App That Nobody is DiscussingThe Best Strategy To Use For Javascript Crud AppSome Known Details About Javascript Crud App Facts About Javascript Crud App Uncovered
To produce, take care of and store the information associated with the time tracking application, we will certainly make use of Flatlogic Generator schema editor. Flatlogic generator allows you to create material types for the entities in your app. It subjects entities using produced API, which you can make use of to inhabit the frontend. The fundamental significance of the System Editor is that it is composed of tables and also columns in your work you will certainly handle them - Javascript Crud App.By clicking the prefabricated tab, you will see in front of you all the columns created in the table with its homes. In our excellent time tracking application, the entity stays default we will certainly not include brand-new columns to it. Collaborating with tables, you have 2 choices add a new table or remove it.
When functioning with columns, you have 3 choices include or eliminate a column, or alter the residential properties of the column. As stated above, our application must have and also tables. In order to include a table, you need to push the "button (see screenshot below). After clicking the button, a new table will be included and you will be motivated to choose a name for this table.
In our case, we need to add 2 and also tables. In order to create a column, click the table in which you intend to develop a column and also after that click on the "switch. When you click on the column, you can edit it. window with the following specifications will open up on the appropriate side (see the screenshot): here you specify the name of the column that you will certainly see in your database.
The Only Guide for Javascript Crud App
Here you can utilize funding letters and also any type of names, as this does not influence the generation as well as operation of the application. The list below kinds are provided to select from: String when you select this type, you have an one-of-a-kind Multiline choice that includes several lines; Int; Decimal; Day; Boolean when selecting this kind, you need to set the worth to True or Incorrect; Pictures; Datetime.
By clicking on the job name, you will be required to the settings page with additional info concerning the job, where you can familiarize on your own with the adhering to features. After you click task name you will certainly be taken to the review of the job page, where you will certainly see information regarding the job, along with the numerous functions you can relate to it.
To do this, click on the Download and install button and obtain a subscription to one of the paid plans (which can be canceled at any moment). Before downloading and install the code, you can additionally watch the online demo of your job. To do this, click on the Deploy button on the overview tab opposite the Live link line.
Javascript Crud App Can Be Fun For Everyone

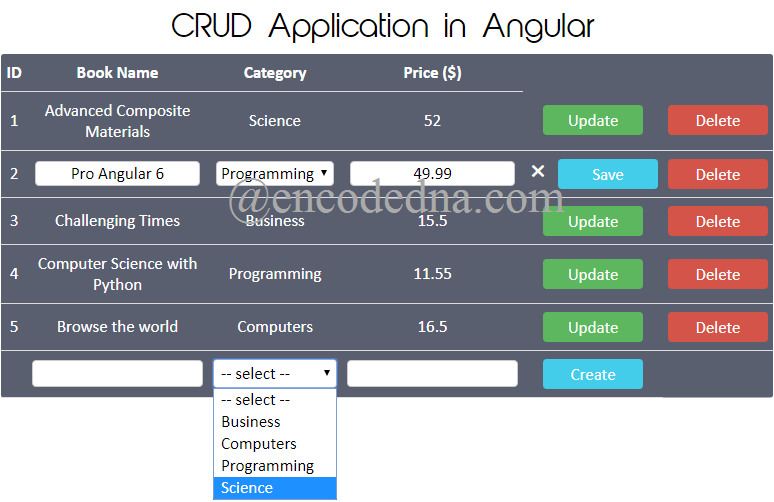
Currently let's pay some focus to each of the CRUD operations. "Develop" procedure adds new documents to the table and the data source it's associated to.
Among them is the Multirow Insert. It lets us produce several access with a single declaration. The difference in operating rate for a single entry is negligible but might grow substantial when your server needs to process countless entries. Copying rows from other tables incorporates Create/Insert procedure with Read/Select.
Review or Select procedure is typically attributed as one of the most popular of CRUD operations. Yet possibly "essence" would be the most exact term for it. This operation Essences information from one or even more areas within the data source. It takes place whenever we reference an item of information on the web site or execute an activity that calls see here for referencing it.
Getting My Javascript Crud App To Work
The two remaining statements are recognized under the exact same names both within the waste concept as well as in SQL. As the name indicates, Update alters the information within the affected areas. Compared to Read/Select as well as Create/Insert, Update generally calls for more data adjustment benefits. In addition, data source areas can and practically constantly will have internal restrictions on the data saved.
In this post, we learnt more about the idea of CRUD, discussed how to apply CRUD operations to web growth, as well as placed it in a remainder context. We likewise checked out two means to develop a standard CRUD application, the traditional method and the faster method with the Flatlogic Generator. If you observe any errors in the post or want to supplement it please contact me.
Something went wrong. Javascript Crud App. Wait a moment and try once more Try once again.
Report this wiki page